[BETA] Filters for GraphQL Alerts
Hot on the heels of last week's release of configurable alerts we published another feature for your alerts! You can now configure new alerts to look for specific GraphQL Errors with message and code filtering and only get alerted for specific errors.
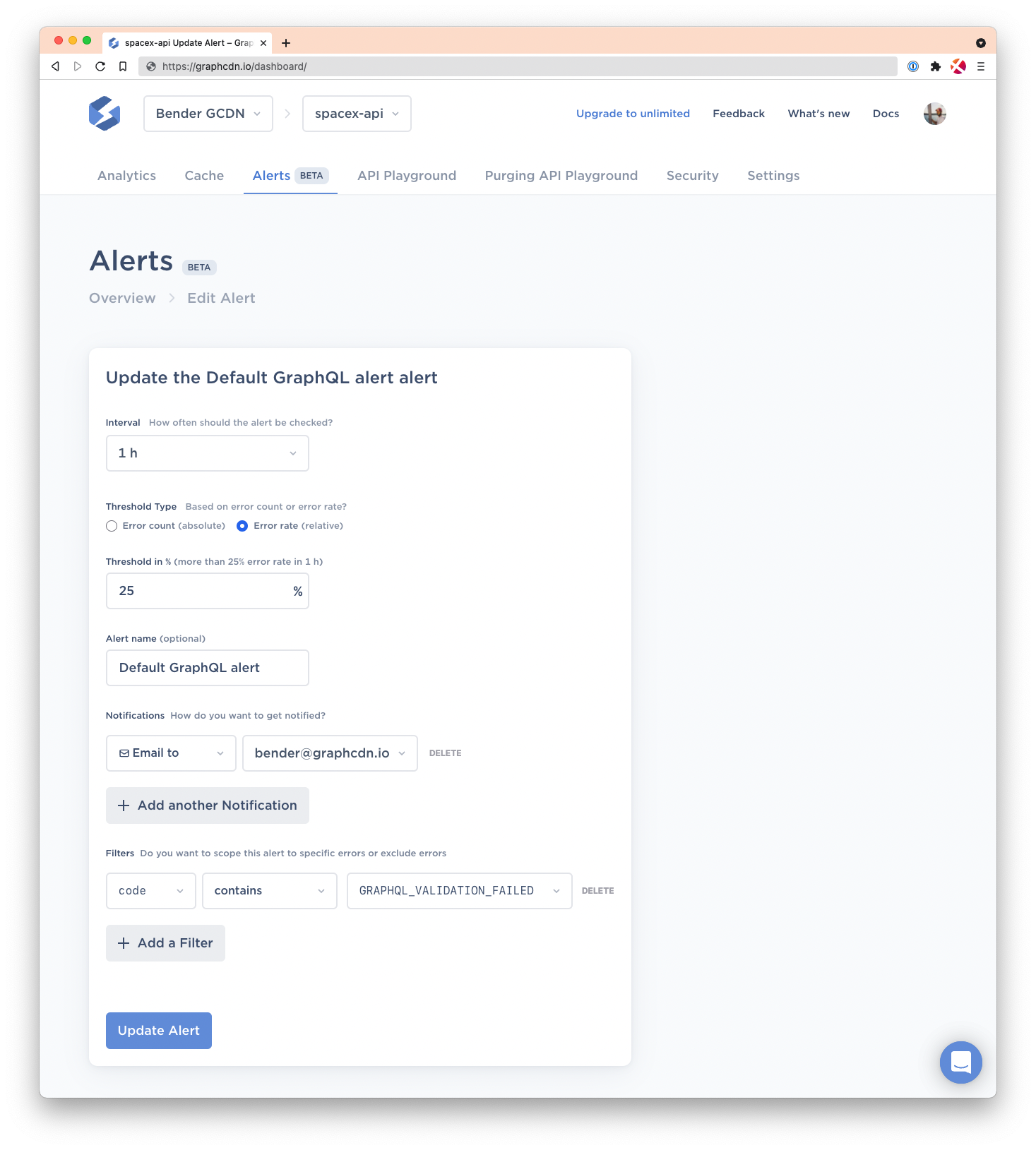
A new set of controls allow you to either include or exclude any errors the CDN has seen at least once, as can be seen in the below screenshot from a sample project.

As always, we'd love to get your feedback on what you'd like to see next with alerts, what's already useful, and what you think we could improve. Don't hesitate to reach out via the embedded messenger, or support@graphcdn.io!








